START USING
ES6 TODAY
wesbos.com@wesbosI'm
Wes Bos

These slides will be available shortly after this talk
I'll tweet the link out.

 ES6.io
ES6.io ReactForBeginners.com
ReactForBeginners.com SublimeTextBook.com
SublimeTextBook.com CommandLinePowerUser.com
CommandLinePowerUser.com flexbox.io
flexbox.ioLet's talk about ES6
Life Makers
Features that make life soooo much better
let and const
Some say you should never use `var` again
2 New ways to declare variables
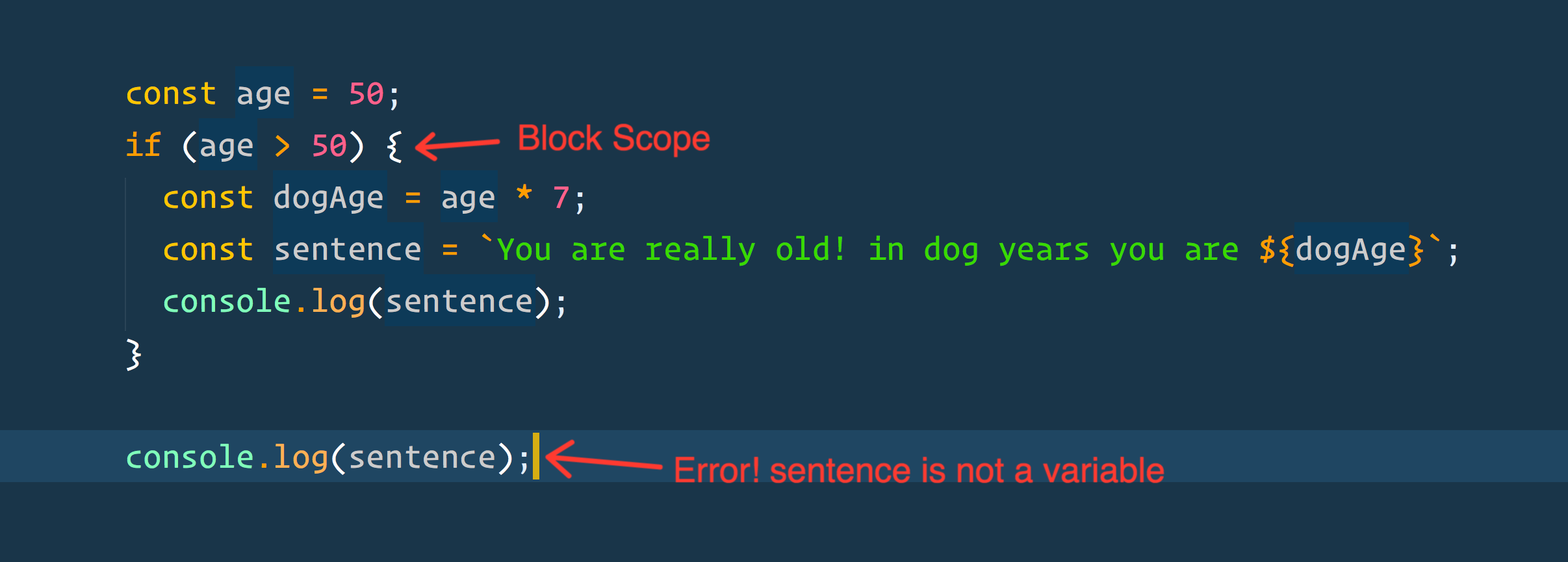
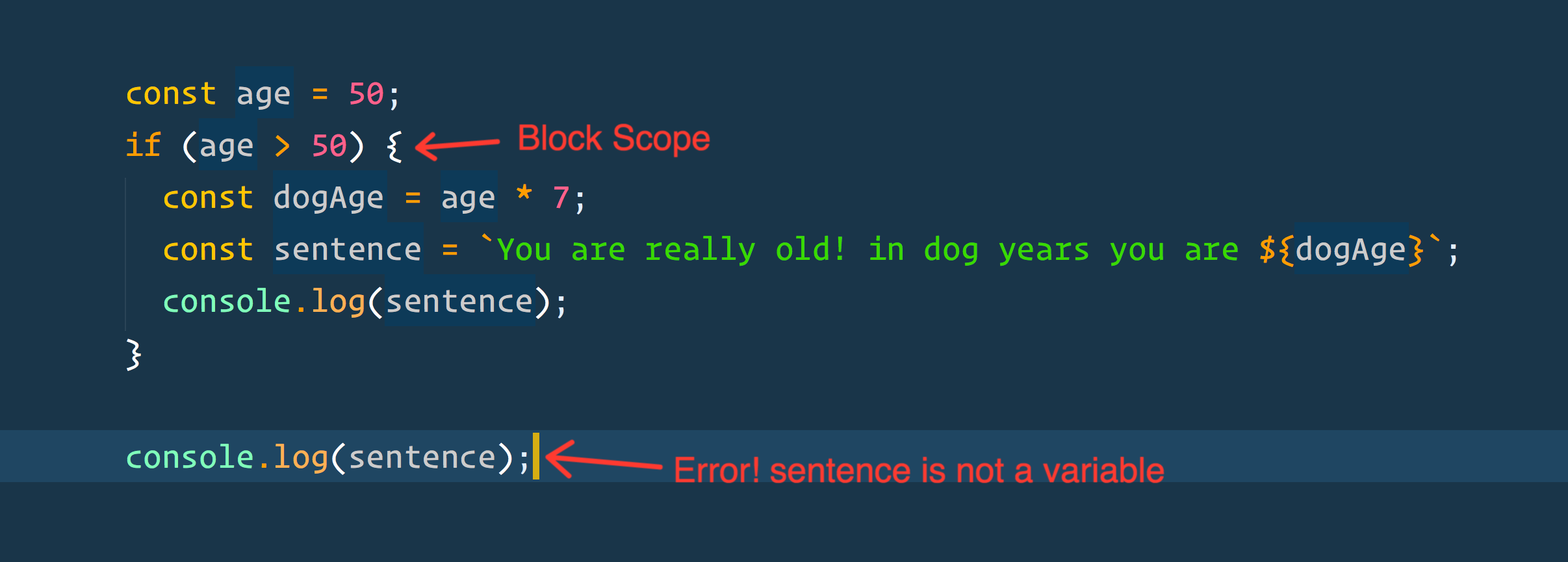
Block Scoped



Handy use of let


But...


what?
Since `age` is globally scoped, by the time we console.log, it's been overwritten!
Solution:
Use let!


const
block scoped exactly like let
const vars cannot be changed*
*1 sec
On Purpose

By Accident

Still Block Scoped
const is not immutable!
Allow me to explain


Using const makes sure we can't wipe
- or rebind -
wes out


Template Strings
"Because everyone " + sucks + " at concatenation."
'Single Quotes'
var name = 'Wes Bos';
"Double Quotes"
var puppy = "Snickers";
Introducing `backticks`
const talk = `Start using ES6 today!`;
The Old Way
var name = 'Snickers';
var age = 2;
var sentence = 'My dog ' + name + ' is ' + age * 7 + 'years old.';
The ES6 Way!

Run JS inside ${}

Use an existing Function

Handy for HTML
(Hotmail Markup Language)


JavaScript is a templating Language!
Looping


If
Statements
Use a ternerary operator!

Use Render Functions
Just like React!




Default function arguments


Heating Up!
Let's get a little more advanced
Arrow Functions
ugh, dad.

Replace function with =>

Single Argument
Lose the parenthesis
(if you prefer)
Implicit Return




this
With Arrow functions, the value of this does not change. this is equal to whatever the parent is bound to.



Enhanced Object Literals
Same Name Properties



Method Definition

Tooling
A Quick Overview of what you need to write ES6 Today
Transpiling
Convert ES6 code to ES5

Syntax

New Features
Promises, Sets, Maps...

The Un-polyfillables and un-transpileables
Symbols, Proxies, Parts of Subclasses
Deep End 🏊
New concepts for many programmers
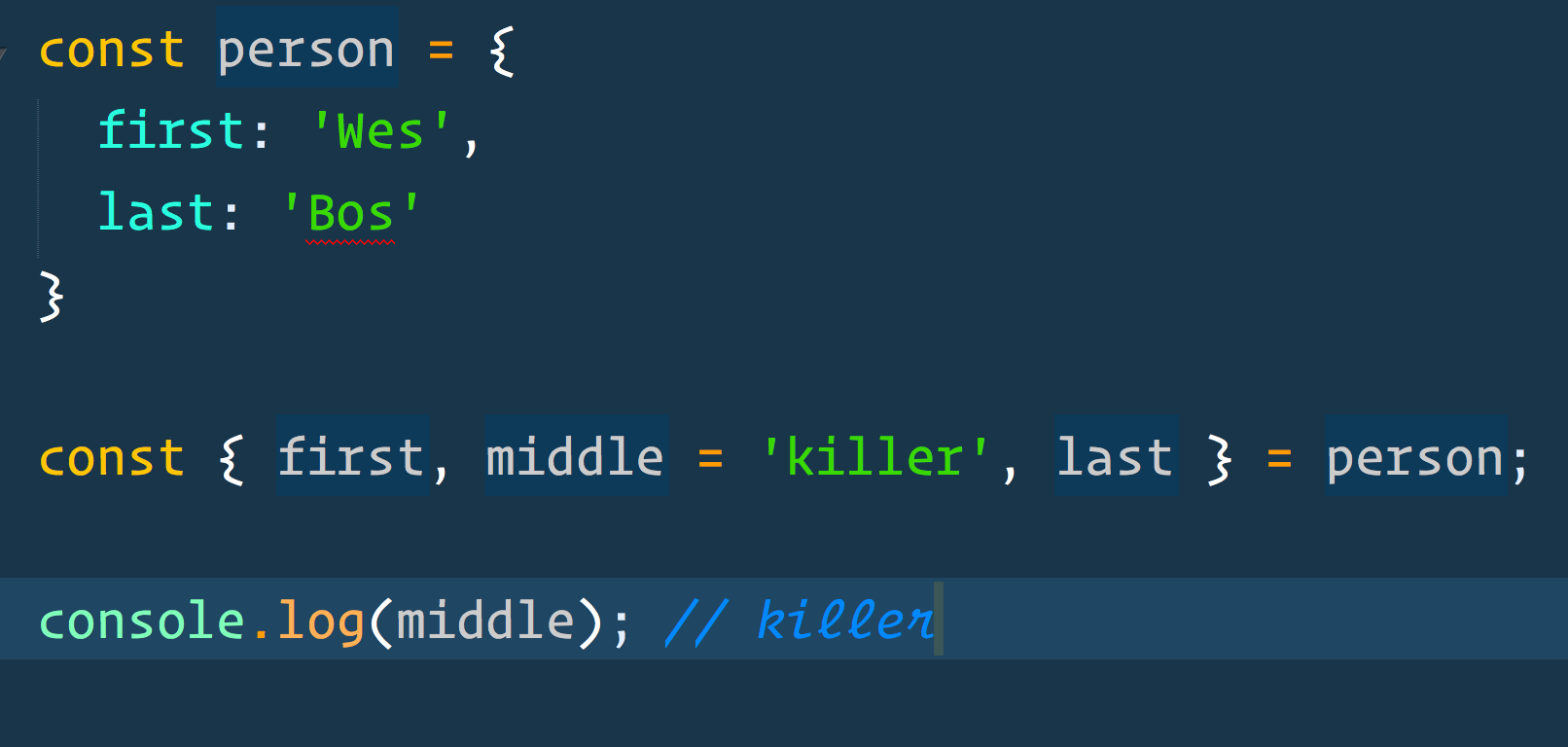
destructuring
Put simply, it allows us to create and assign multiple variables in a single line of code. It works with both Objects and Arrays.

I need to create three variables called `first`, `city`, and `twitter`. Normally we might do something like this:

Create 3 variables in 1 shot


rename while you destructure

Set Default Fallback Values

Or Both!

...with arrays too!

Swap values with destructuring
Old confusing way

Swap with Destructuring!

Return Multiple Values from a function


Pick + Choose

Sets
Kind of like the Arrays
you have always wanted
"A Set in ES6 is like a unique array with a nice API for adding/removing/checking its items."
Create a Set

Only Unique Data

Easy To Delete items without knowing index

Nice API for checking if something exists

Easy to Loop Over with ES6 `for of`

Any type can be added to a set

Holy Smokes!
That was a lot
We're only scratching the surface!
ES7
GET READY
jk only 2 things

Lots of time to Learn ES6
But get at it!
Thanks
Folks!
@wesbosWesBos.com

 ES6.io
ES6.io ReactForBeginners.com
ReactForBeginners.com SublimeTextBook.com
SublimeTextBook.com CommandLinePowerUser.com
CommandLinePowerUser.com flexbox.io
flexbox.io